Thiết kế website Responsive là điều mà nhiều đơn vị quan tâm khi muốn làm đẹp cho trang web của mình. Tuy nhiên, để có thể sử dụng được Responsive một cách hiệu quả thì ta cần hiểu rõ về nó. Vậy Responsive là gì? Phong cách thiết kế này có ý nghĩa như thế nào? Hãy cùng tìm hiểu cụ thể trong bài viết dưới đây nhé.
Responsive là gì?
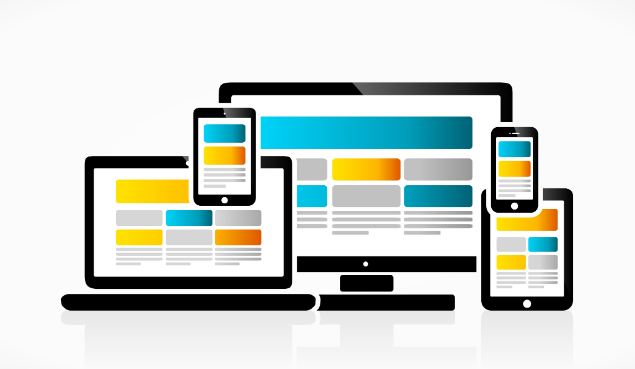
Responsive hay đầy đủ hơn là Responsive Web Design (RWD), là thuật ngữ chỉ phong cách thiết kế trang web, hiển thị được ở mọi kích thước khác nhau. Bố cục website sẽ tự điều chỉnh để đáp ứng hành vi người dùng cũng như môi trường hiển thị. Sự thay đổi kích thước ở đây có thể là kích thước trình duyệt, kích thước hoặc hướng xoay của thiết bị,…
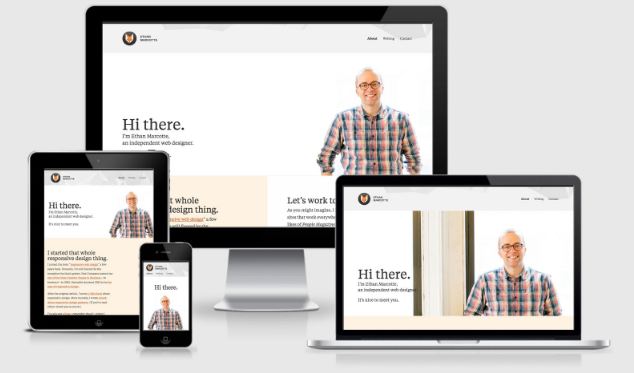
Responsive Web Design (RWD) là “đứa con cưng” của Ethan Marcotte, một web designer độc lập. RWD được viết đầu tiên ở trên trang web A List Apart vào tháng 5/2010. Chỉ sau 2 năm, RWD đã đứng vị trí thứ hai trong danh sách Top Web Design Trends for 2012 do tạp chí Net Magazine bình chọn.
Hầu hết các website được chuyển sang RWD đều đem tới những hiệu quả kinh tế hơn nhiều. Bởi nó được phát triển ứng dụng cả trên smartphone. Đến nay, thuật ngữ này đã được sử dụng một cách rộng rãi, phổ biến hơn nhiều.

Ví dụ:
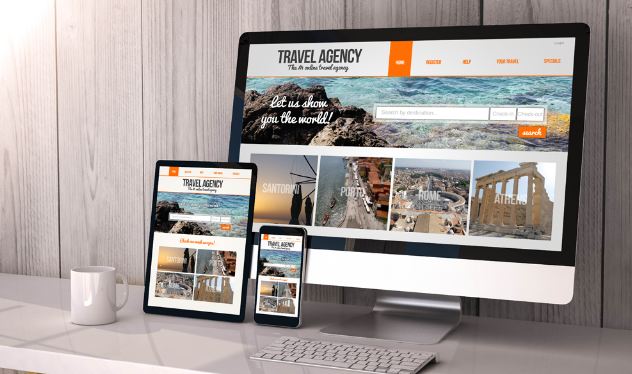
Với trang blog hiện đại, nó thường được thiết kế dưới dạng Responsive Web Design (RWD). Bạn có thể thử cài đặt thay đổi kích thước trình duyệt xem trên di động, tablet,… Nếu vẫn hiển thị tốt ở mọi kích thước, chứng tỏ website đó được thiết kế theo dạng RWD.
Hoặc dễ nhận thấy hơn, đó là trình duyệt Facebook, kích thước trình duyệt tự điều chỉnh một cách phù hợp với máy tính, điện thoại người dùng một cách dễ dàng. Ngoài ra, bạn cũng có thể thấy phong cách thiết kế này ở trình duyệt của Twitter hay Youtube đó.
Tại sao thiết kế website chuẩn Responsive ngày càng quan trọng?
Responsive ra đời đã đem tới nhiều lợi ích cho các đơn vị người dùng. Có thể kể đến một số điểm nổi bật sau đây:
Đáp ứng nhu cầu thực tế
Sự phát triển không ngừng của ngành thiết bị di động, công nghệ thông tin đã cho ra đời vô vàn dòng smartphone khác nhau. Hầu hết người dân trên thế giới đều đang sở hữu điện thoại và truy cập chúng vào internet.
Theo số liệu thống kê tới đầu tháng 1 năm 2017, hơn 50% người sử dụng thiết bị di động trên thế giới có truy cập vào internet. Tại Việt Nam, số lượng người dùng điện thoại truy cập internet lên tới 30%. Con số này vẫn đang có xu hướng tăng đều theo từng năm. Có thể thấy, nhu cầu sử dụng internet ngày càng tăng và một lớn hơn khi smartphone ngày càng thông minh hơn. Đó cũng là điều tuyệt vời khi RWD ra đời, đáp ứng nhu cầu thực tế của người dùng.

Đem lại hiệu quả kinh tế cao
Nếu như trước đây, người dùng phải xây dựng tới 2 hệ giao diện độc lập để sử dụng trên thiết bị PC và di động. Nhưng với RWD, bạn chỉ cần xây dựng một giao diện duy nhất. Điều này giúp bạn tiết kiệm được khá nhiều chi phí xây dựng, phát triển, quản trị và duy trì nó.
Không những thế, có nhiều trường hợp hiển thị dữ liệu ở các ứng dụng khác nhau sẽ có sự khác nhau, khiến nhiều người thậm chí không nhận được dữ liệu một cách đầy đủ. Đây là điều không tốt đối với các doanh nghiệp cung cấp thông tin, sản phẩm và dịch vụ.
RWD sở hữu một mã nguồn duy nhất nhưng lại có đa giao diện, tương thích nhiều ứng dụng thiết bị khác nhau. Giúp nhà phát triển không cần bận tâm tới khâu thiết kế phù hợp thiết bị trình duyệt nữa.
Tốt cho SEO
Năm 2015 trở đi, Google đã ưu tiên cho các trang có thiết kế website chuẩn Responsive. Điều này cũng đáp ứng tốt cho người dùng, đem tới những kết quả tìm kiếm đầy đủ, dễ đọc hơn. Do đó, nếu website nào muốn SEO, nhưng không thiết kế theo phong cách RWD thì chắc chắn sẽ không được Google đánh giá cao.
Bạn có thể kiểm tra mức độ thân thiện của trang dựa vào Mobile – Frimonendly Test. Bạn nhập URL trình duyệt web vào đó. Kết quả tìm kiếm hiển thị cho bạn biết được mức độ thân thiện của website với di động ra sao. Nếu mức độ thân thiện thấp, đảm bảo thứ hạng của website cũng không cao.

Sử dụng đơn giản, dễ dàng và chất lượng
Thiết kế website chuẩn Responsive thực chất nó không hề xa lạ với các nhà phát triển website. Mặc dù gọi là công nghệ tiên tiến, mới, nhưng thực chất RWD lại chỉ áp dụng ngôn ngữ lập trình và công nghệ CSS3 mà thôi, cụ thể hơn, đó là Media Query.
Nếu bạn đã tìm hiểu về HTML & CSS thì dễ dàng có thể cài đặt được RWD ngay thôi. Nếu bạn không chuyên, chưa có nhiều kinh nghiệm, muốn tìm một đơn vị thiết kế website chuẩn Responsive uy tín, chuyên nghiệp, hãy đến với Mona Media.
Với nhiều năm kinh nghiệm trong ngành thiết kế và lập trình website, Mona Solutions tự tin có thể đem tới cho bạn một sản phẩm web hiện đại, hoàn hảo, đáp ứng đúng nhu cầu của khách hàng.
Trên đây là toàn bộ những thông tin cơ bản về Responsive, lợi ích của thiết kế website chuẩn Responsive bạn có thể tham khảo. Myjoomla Place hy vọng bài viết trên sẽ có ích đối với việc thiết kế và phát triển web.